Why I'm Not Using Bundling.. Yet
Last time I a posted some initial info about Bundling and Minification abilities of MVC4. In this post, I describe some concerns that prevents me of using it right now. Let me remind that I’m doing review of MVC 4 beta and I hope some of those concern would not be actual at the time of release. This is only personal considerations, you might not agree with everything here.
It’s contra-intuitive
Maybe the ‘contra-intuitive’ is not exact word that reflects my frustration. What I mean, it does not do what you might expect by default. Remember I described two methods RegisterTemplateBundles() and EnableDefaultBundles()? It was really unclear to me what they do until I looked into code. Modern frameworks tend to be as less surprise as possible, but not in case of System.Web.Optimizations.
Development and production mode
The fact it does not take into account ‘Debug’ and ‘Release’ mode is also very confusing. As same as in point above, I have a different expectations how it should behave. For ‘Debug’ mode it simply should do nothing - no optimization, no compression. For release mode it should do as much as possible to minify the number of HTTP request. It turns out that you have to create some code on your own to make it happen.
Bundling is bad during debugging
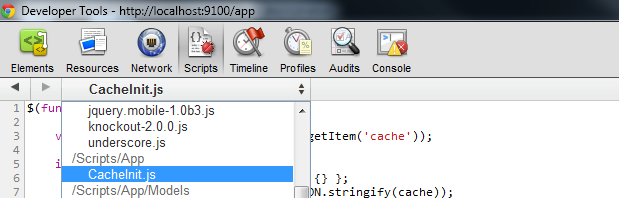
While you in development mode you do debug, no surprise here. Having FireBug or Chrome Development tools it’s very easy to debug javascript, you can pick up any file and place breakpoint inside.

It is no so easy with bundling, cause it will package all your files in one big chunk, so you need to open and find right place there. Since the total number of line could be huge there, it’s turns to be big deal.
As a workaround you have to have a copies of references, one you using on development and ones you use on production.
<!-- Development -->
<script type="text/javascript" src="~/Scripts/jquery-1.6.4.js"></script>
<script type="text/javascript" src="~/Scripts/jquery.mobile-1.0b3.js"></script>
<script type="text/javascript" src="~/Scripts/knockout-2.0.0.js"></script>
<script type="text/javascript" src="~/Scripts/underscore.js"></script>
<script type="text/javascript" src="~/Scripts/App/CacheInit.js"></script>
<!-- Production
<script type="text/javascript" src="@System.Web.Optimization.BundleTable.Bundles.ResolveBundleUrl("~/Scripts/js")"></script>
-->
It’s not well ironed
Since it’s very young obviously it has some problems.
Be honest, I haven’t seen on my own but one of the comments in my previous post described the issue with minification of CSS files that include -ie- specific selectors. That’s probably not only one issue found.
What did I expect?
To do not have only critics I try to put some constructive part in post as well. Ok, so I see it should work to meet my needs?
First of all, it should be implemented as simple HTML razor helpers. You just specify the name of bundle there, like “scripts/js” and that’s it. Helper is smart enough to understand what is active environment at the moment. In case of ‘Debug’ it expanded to a bunch of script references or links, for JS and CSS respectively. In ‘Release’ mode it’s indeed refers the bundle, so it’s packaged and minified for best performance.
You might say, that 1. this is out of scope for System.Web.Optimization framework 2. you can create this behavior easily on your own. This is right, but in the same time if you deal with ASP.NET MVC4 you have some expectation that is should work right and you are not forced to invent the wheel again, so you have kind of consistency between numerous projects.
I’ve been thinking about to create something like that, but during the chat with fellow developer @andrexx about bundling and he showed me something interesting. Tom DuPont has already implemented something that’s really reflects my needs. It’s the way of configuring bundles both from code and web.config. It looks like a very handy tool.
Last time I a posted some initial info about Bundling and Minification abilities of MVC4. In this post, I describe some concerns that prevents me of using it right now. Let me remind that I’m doing review of MVC 4 beta and I hope some of those concern would not be actual at the time of release. This is only personal considerations, you might not agree with everything here.
It’s contra-intuitive
Maybe the ‘contra-intuitive’ is not exact word that reflects my frustration. What I mean, it does not do what you might expect by default. Remember I described two methods RegisterTemplateBundles() and EnableDefaultBundles()? It was really unclear to me what they do until I looked into code. Modern frameworks tend to be as less surprise as possible, but not in case of System.Web.Optimizations.
Development and production mode
The fact it does not take into account ‘Debug’ and ‘Release’ mode is also very confusing. As same as in point above, I have a different expectations how it should behave. For ‘Debug’ mode it simply should do nothing - no optimization, no compression. For release mode it should do as much as possible to minify the number of HTTP request. It turns out that you have to create some code on your own to make it happen.
Bundling is bad during debugging
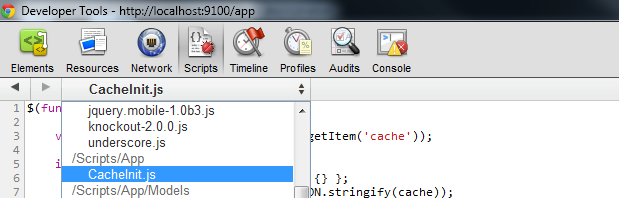
While you in development mode you do debug, no surprise here. Having FireBug or Chrome Development tools it’s very easy to debug javascript, you can pick up any file and place breakpoint inside.

It is no so easy with bundling, cause it will package all your files in one big chunk, so you need to open and find right place there. Since the total number of line could be huge there, it’s turns to be big deal.
As a workaround you have to have a copies of references, one you using on development and ones you use on production.
<!-- Development -->
<script type="text/javascript" src="~/Scripts/jquery-1.6.4.js"></script>
<script type="text/javascript" src="~/Scripts/jquery.mobile-1.0b3.js"></script>
<script type="text/javascript" src="~/Scripts/knockout-2.0.0.js"></script>
<script type="text/javascript" src="~/Scripts/underscore.js"></script>
<script type="text/javascript" src="~/Scripts/App/CacheInit.js"></script>
<!-- Production
<script type="text/javascript" src="@System.Web.Optimization.BundleTable.Bundles.ResolveBundleUrl("~/Scripts/js")"></script>
-->
It’s not well ironed
Since it’s very young obviously it has some problems.
Be honest, I haven’t seen on my own but one of the comments in my previous post described the issue with minification of CSS files that include -ie- specific selectors. That’s probably not only one issue found.
What did I expect?
To do not have only critics I try to put some constructive part in post as well. Ok, so I see it should work to meet my needs?
First of all, it should be implemented as simple HTML razor helpers. You just specify the name of bundle there, like “scripts/js” and that’s it. Helper is smart enough to understand what is active environment at the moment. In case of ‘Debug’ it expanded to a bunch of script references or links, for JS and CSS respectively. In ‘Release’ mode it’s indeed refers the bundle, so it’s packaged and minified for best performance.
You might say, that 1. this is out of scope for System.Web.Optimization framework 2. you can create this behavior easily on your own. This is right, but in the same time if you deal with ASP.NET MVC4 you have some expectation that is should work right and you are not forced to invent the wheel again, so you have kind of consistency between numerous projects.
I’ve been thinking about to create something like that, but during the chat with fellow developer @andrexx about bundling and he showed me something interesting. Tom DuPont has already implemented something that’s really reflects my needs. It’s the way of configuring bundles both from code and web.config. It looks like a very handy tool.