Starting Up Node.js Development on Windows
Node.js is very interesting platform, it allows to unleash your internal hacker and gives a chance to join one of the fast growing developers communities in the world. For a quite long time, node.js was available only for Linux and Mac, but due to latest Microsoft contribution to project Windows is supported in a very fine way.
If you are .NET developer addicted to Visual Studio, you might feel a little frustration about joining new camp. Primarily, because of lacking proper development environment. This is not quite true. You can setup very solid development environment for Node.js on Windows box.
Installing node.js
Node.js is nothing more as node.exe file. It’s very easy to install with latest installer available on nodejs.org web site.
Installing the software is always a little mess. You have to download, un-package, run.. go different wizards - it’s boring! Do you remember how you life changed after NuGet release? What if say, you can do exactly the same thing, but instead of installing .NET packages, you can install software. This is possible by brilliant project called Chocolatey.
After Chocolatey is setup, you can easily install any package you like, including one for node.js.
c:> cinst nodejs
Nice and easy.
Trying things out
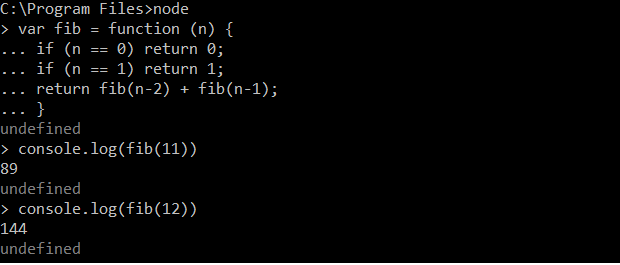
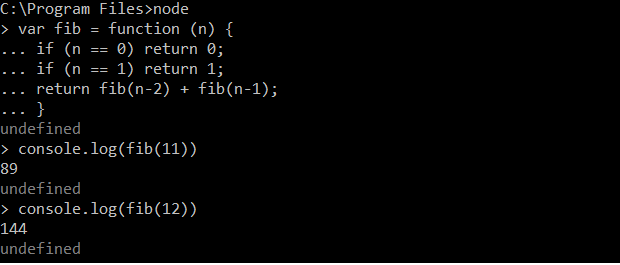
As Chocolatey installed node, it should be available in your PATH. So, fire up new cmd window and put ‘node’ in command line. node.exe acts as javascript interpreter, so you can directly put some code in console. Here is simple example of Fibonacci number’s calculation in node.

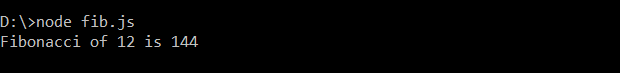
Instead of typing the code into interpreter console, you can save it to local file ‘fib.js’ and run it with node.

Setting up development environment
Basically all you need with node.js is command line and text editor. Any text editor you like. You just code in you favorite one and then switch to command line to start up application, like ‘node app.js’.
You can go further this minimalistic setup, thought. I’ll show the best options I’ve tried so far.
Sublime Text 2
Sublime Text 2 is a superior development-oriented text editor. Even with plain installation it’s very useful. Available on many platforms, including Windows makes it really ‘must-have’ tool for any developer.
You can turn Sublime Text 2 into quite powerful node.js IDE with plug called SublimeText-NodeJs.
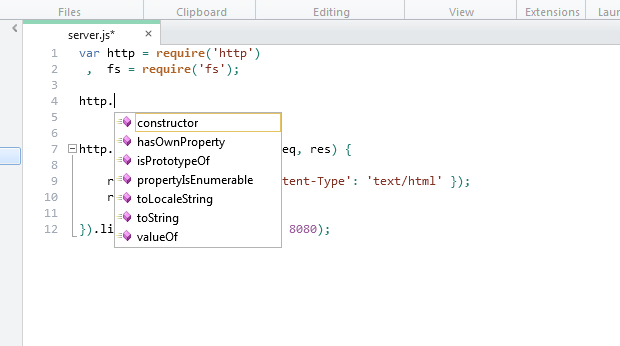
It provides with basic code completion functionality.

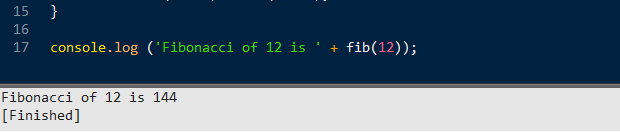
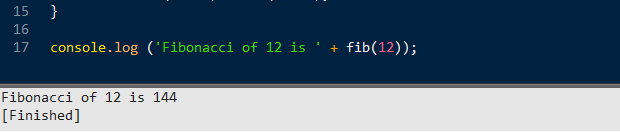
But it also gives you ability to simply run node.js scripts inside the editor and see resulted output.

Just inside the editor you able to access ‘npm’ and ‘node’ command line, so it’s pretty possible to work with project without leaving text Sublime at all. Reality is a little different, thought.
You can handle pretty big projects inside Sublime. It is able to open folders, providing great file navigation options. Pressing ‘Ctrl+P’ will bring navigation console. Start typing the file name and relevant suggestion will appear.

As well, you can easily navigate inside javascript file, by functions or object properties. Press ‘Ctrl+P’ after put ‘@’ sign and type function name.

JetBrains Web Storm
JetBrains produces great products including Web Storm. Web Storm is full feature IDE from a world-class vendor. Being HTML/CSS/JS editor, it could be easily adopted for Node.js development.

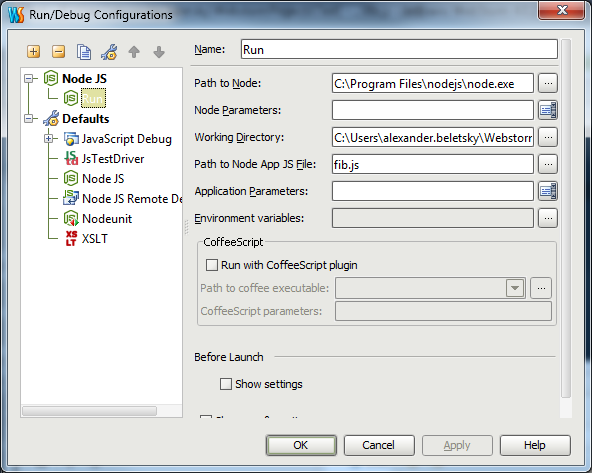
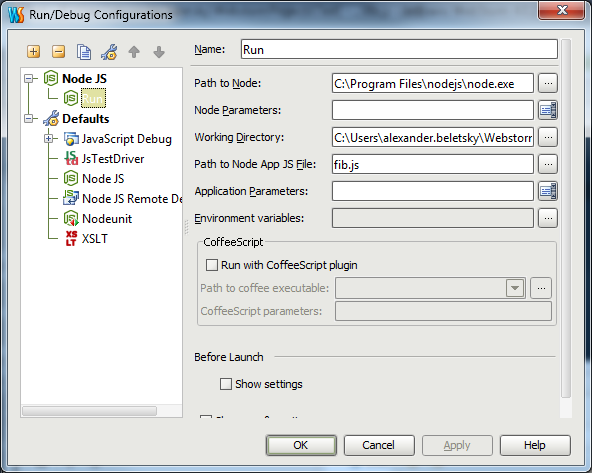
With a WebStorm you just create a new project, place javascript files inside and configure IDE to run Node.js configuration. You have ready to use presets, including one for node.

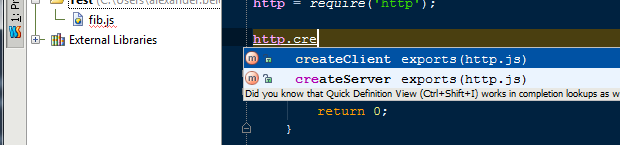
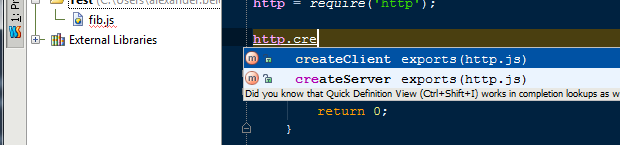
As you start to work with any Node.js internal modules (as http, fs etc.) WebStorm would propose to download sources and index them to be able to produce IntelliSence-like suggestions. I was really happy to see how fast and precise it works.

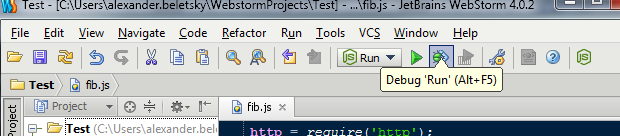
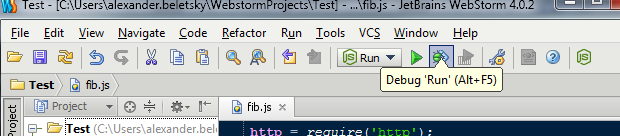
Besides of that, you are getting all JetBrains IDE’s goodness - Refactoring, Integration with VCS, Code Formatting, Navigation etc. But the most sweet feature as for me is - Debugging. Just place the break point in the line you want to halt and press ‘Debug’ button.

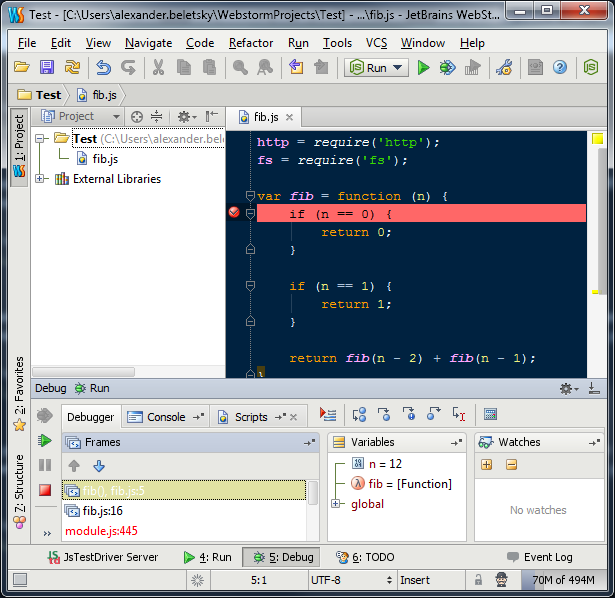
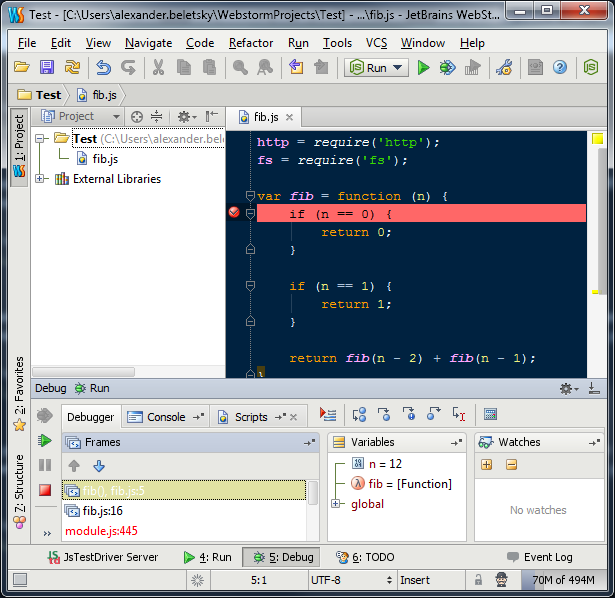
App would run and debugger will stop on breakpoint, showing current Frames, Local or Watched variables.

Microsoft Web Matrix 2
New kid in the block of Node.js development on Windows is Web Matrix 2, currently beta version.

Web Matrix 2 is a lightweight IDE suitable for ASP.NET, PHP, HTML development. It’s easy to install it by Web Installer. As soon as it’s installed, you can pretty nice templates for Node.js applications.

Web Matrix works differently. As Sublime and WebStorm depend on ‘node.exe’ and work directly with it, Web Matrix uses another component, called iisnode. IISNode is a host of node.js on IIS web server. This approach of course brings a lot of benefits, but in the same way it might give you some limitations of IIS itself. Web Matrix comes with IIS Express web server, which is perfect for web development. One very obvious benefit of using ‘iisnode’ is that you no longer need to restart ‘node.exe’ process manually, as you changing sources.
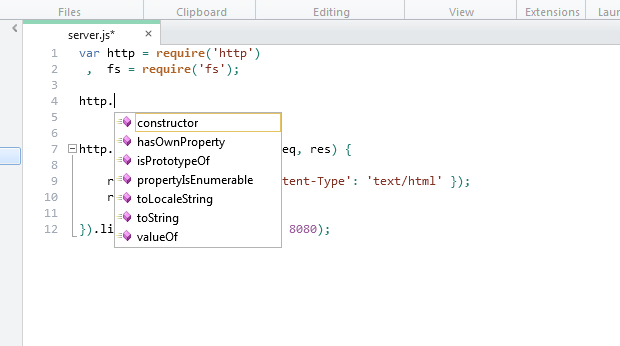
But let’s go back to IDE itself. As for IntelliSence it much more worse that WebStorm and even Sublime, I would say. It works really strange, for instance knowing nothing about embedded node components.

No internal debugger, no refactoring tools. The code editor is more than good enough. Almost the same user experience as Visual Studio.
Besides of the code editor, you create databases and different report for sites.

Conclusions
Even with plugins, Sublime Text 2 still more text editor than IDE. Definitely, more than good enough text editor, but still. I personally using it. First of all, because I like.. second, because I would like to be closer to ‘node.exe’ at least at the period I’m learning the platform. Available as unlimited trial for now, makes it really attractive.
WebStorm, no doubt is the most valuable player now. It works great, even If I heard some rumors that it sucks a little on Linux. This should be the choice for professional development. It costs money.
Web Matrix 2 is in beta, but even now it looks pretty solid. It goes free and I suppose it will remain for free. It’s much more closer to Microsoft technologies, like IIS, Azure etc.
So, what to pick up you might ask?
If you are just starting and learning and really want to keep similar experience to VS, pick up Web Matrix. Otherwise, it have to be Sublime Text 2. Both perfect fit for home projects. In case if you do professional development on Node.js, obvious choice is Web Storm.
Node.js is very interesting platform, it allows to unleash your internal hacker and gives a chance to join one of the fast growing developers communities in the world. For a quite long time, node.js was available only for Linux and Mac, but due to latest Microsoft contribution to project Windows is supported in a very fine way.
If you are .NET developer addicted to Visual Studio, you might feel a little frustration about joining new camp. Primarily, because of lacking proper development environment. This is not quite true. You can setup very solid development environment for Node.js on Windows box.
Installing node.js
Node.js is nothing more as node.exe file. It’s very easy to install with latest installer available on nodejs.org web site.
Installing the software is always a little mess. You have to download, un-package, run.. go different wizards - it’s boring! Do you remember how you life changed after NuGet release? What if say, you can do exactly the same thing, but instead of installing .NET packages, you can install software. This is possible by brilliant project called Chocolatey.
After Chocolatey is setup, you can easily install any package you like, including one for node.js.
c:> cinst nodejs
Nice and easy.
Trying things out
As Chocolatey installed node, it should be available in your PATH. So, fire up new cmd window and put ‘node’ in command line. node.exe acts as javascript interpreter, so you can directly put some code in console. Here is simple example of Fibonacci number’s calculation in node.

Instead of typing the code into interpreter console, you can save it to local file ‘fib.js’ and run it with node.

Setting up development environment
Basically all you need with node.js is command line and text editor. Any text editor you like. You just code in you favorite one and then switch to command line to start up application, like ‘node app.js’.
You can go further this minimalistic setup, thought. I’ll show the best options I’ve tried so far.
Sublime Text 2
Sublime Text 2 is a superior development-oriented text editor. Even with plain installation it’s very useful. Available on many platforms, including Windows makes it really ‘must-have’ tool for any developer.
You can turn Sublime Text 2 into quite powerful node.js IDE with plug called SublimeText-NodeJs.
It provides with basic code completion functionality.

But it also gives you ability to simply run node.js scripts inside the editor and see resulted output.

Just inside the editor you able to access ‘npm’ and ‘node’ command line, so it’s pretty possible to work with project without leaving text Sublime at all. Reality is a little different, thought.
You can handle pretty big projects inside Sublime. It is able to open folders, providing great file navigation options. Pressing ‘Ctrl+P’ will bring navigation console. Start typing the file name and relevant suggestion will appear.

As well, you can easily navigate inside javascript file, by functions or object properties. Press ‘Ctrl+P’ after put ‘@’ sign and type function name.

JetBrains Web Storm
JetBrains produces great products including Web Storm. Web Storm is full feature IDE from a world-class vendor. Being HTML/CSS/JS editor, it could be easily adopted for Node.js development.

With a WebStorm you just create a new project, place javascript files inside and configure IDE to run Node.js configuration. You have ready to use presets, including one for node.

As you start to work with any Node.js internal modules (as http, fs etc.) WebStorm would propose to download sources and index them to be able to produce IntelliSence-like suggestions. I was really happy to see how fast and precise it works.

Besides of that, you are getting all JetBrains IDE’s goodness - Refactoring, Integration with VCS, Code Formatting, Navigation etc. But the most sweet feature as for me is - Debugging. Just place the break point in the line you want to halt and press ‘Debug’ button.

App would run and debugger will stop on breakpoint, showing current Frames, Local or Watched variables.

Microsoft Web Matrix 2
New kid in the block of Node.js development on Windows is Web Matrix 2, currently beta version.

Web Matrix 2 is a lightweight IDE suitable for ASP.NET, PHP, HTML development. It’s easy to install it by Web Installer. As soon as it’s installed, you can pretty nice templates for Node.js applications.

Web Matrix works differently. As Sublime and WebStorm depend on ‘node.exe’ and work directly with it, Web Matrix uses another component, called iisnode. IISNode is a host of node.js on IIS web server. This approach of course brings a lot of benefits, but in the same way it might give you some limitations of IIS itself. Web Matrix comes with IIS Express web server, which is perfect for web development. One very obvious benefit of using ‘iisnode’ is that you no longer need to restart ‘node.exe’ process manually, as you changing sources.
But let’s go back to IDE itself. As for IntelliSence it much more worse that WebStorm and even Sublime, I would say. It works really strange, for instance knowing nothing about embedded node components.

No internal debugger, no refactoring tools. The code editor is more than good enough. Almost the same user experience as Visual Studio.
Besides of the code editor, you create databases and different report for sites.

Conclusions
Even with plugins, Sublime Text 2 still more text editor than IDE. Definitely, more than good enough text editor, but still. I personally using it. First of all, because I like.. second, because I would like to be closer to ‘node.exe’ at least at the period I’m learning the platform. Available as unlimited trial for now, makes it really attractive.
WebStorm, no doubt is the most valuable player now. It works great, even If I heard some rumors that it sucks a little on Linux. This should be the choice for professional development. It costs money.
Web Matrix 2 is in beta, but even now it looks pretty solid. It goes free and I suppose it will remain for free. It’s much more closer to Microsoft technologies, like IIS, Azure etc.
So, what to pick up you might ask?
If you are just starting and learning and really want to keep similar experience to VS, pick up Web Matrix. Otherwise, it have to be Sublime Text 2. Both perfect fit for home projects. In case if you do professional development on Node.js, obvious choice is Web Storm.