Developing Web Applications Faster
If you haven’t seen Bret Victor’s talk, please find 54 minutes and do it. This video is giving many interesting ideas, inspiring people to create new things. The main idea of his talk (at least as I understood it), is whatever you do, you have to see the result of your work as soon as possible. This short feedback cycle is important, cause it leads to better ideas and good productivity.
As a developers, we do code. Applying Victor’s principle, ideally we should have this code immediately running and showing it’s results of execution. Some experimental IDE’s like Light Table is trying to adopt this principle now.
If you develop web applications, you spend much time working with HTML/CSS/JS, which being executed by browser. The typical workflow, is to open your text editor, correct some mark-up or javascript code, then switch to browser, press F5 and see the results. It doesn’t sound like a big job, but believe me, it’s getting annoying and boring in very short time.
LiveReload comes to help
Ideal workflow is something like, you apply changes to JS, press Ctrl + S in your text editor and browser get’s immediately reloaded, showing the results of execution. That’s sounds really cool and fortunately there is great solution for that. It’s called LiveReload from Andrey Tarantsov.
It can be installed as either a <script type="javascript" scr="/libs/livereload.js"></script> tag in your app, or as a browser plug-in. I prefer the plug-in way, since it could work with any app and requires no code modifications. There plugins for Chrome, FireFox and Safari.
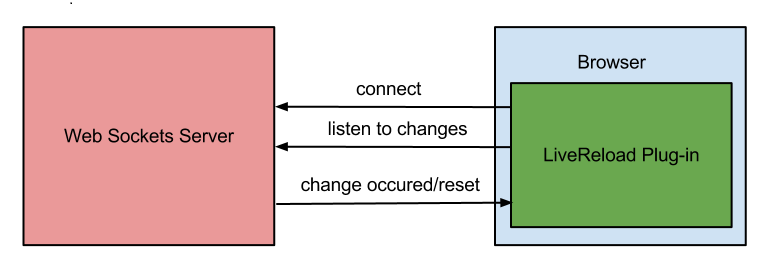
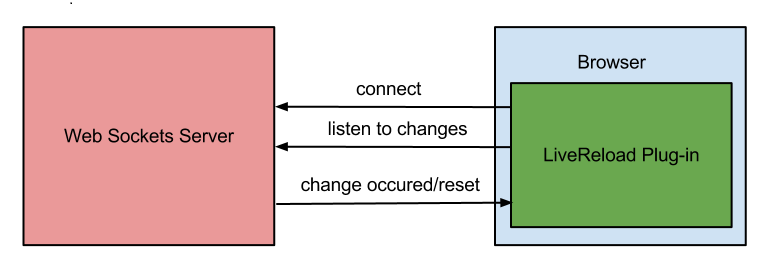
How does it work? Take a look on a diagram.

The LiveReload plug-in (or livereload.js script) expect’s that there is Web Socket Server, where it connects to and start to listen for changes. Web Socket Server is responsible for tracking changes and if changes occurred, it send the package of data with information about the changes, back to the web socket. LiveReload receives the data and reloads the browser.
As you installed plug-in and pressed “LR” button, it’s gonna light green if connection to server is successful, otherwise it will pop-up the message, that server is not available.

So, to make LiveReload work properly we have to provide an Web Socket Server, that conforms to LiveReload interface.
LiveReload + Sublime Text 2
There is a great plug-in for Sublime Text 2, from Janez Troha called, LiveReload-sublimetext2. It’s get easily installed through standard ST2 package installer (package name is “LiveReload”). Basically, it instantiate Web Socket Server inside the sublime, listening to editors event’s and push data to socket.
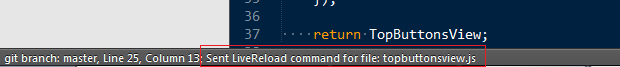
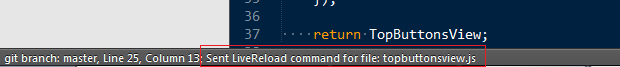
As soon as it’s installed, and browser connected to it, you can now modify any HTML/JS/CSS file. As file get changed and saved, you will see LiveReload-sublimetext2 will immediately send the command and browser got refreshed.

When I first time tried that, I could not believe how smooth it was. Can’t even believe how I lived with-out it before. Nothing to add here, just nice and easy.
LiveReload + any IDE
“Any IDE” in my case means Visual Studio, where I spent some time if I’m not Sublime. Unfortunately, there are no dedicated plugin for VS (as seems there are no for JIdea and Eclipse, so good opportunity for developers). Even so, you have a chance to get benefits of LiveReload. All you need to have is Node.js or Ruby installed on your machine.
Originally, LiveReload comes with Ruby-based server, that you can install and used from gems. I’m not much that comfortable with Ruby, so I went Node.js way.
There is Node-base LiveReload web socket server from Joshua Peek. It’s written in coffee-script and actually really easy to adopt. Here is an example, how I used that for my project. With a simple .cmd, I start up livereload, specifying which folder to observe.
@echo off
node ./tools/livereload/server.js ./src/Candidate.Nancy.Selfhosted/Client/
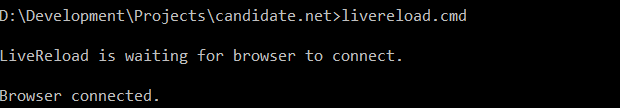
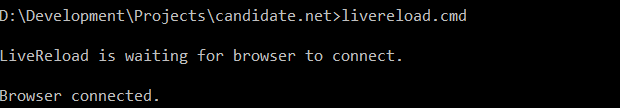
It will start up the server, wait till browser connects and watch all files in folder for changes.

Not everything so perfect with that approach, though. There are 2 reasons, why I did not finally like that:
- It is slow. Internally node-livereload uses
fs.watchFile, which is quite slow (at least on Windows). That mean’s if you save the file, it takes 1-1.5 seconds for browser to refresh.
- Does not catch up new files. You have to restart server, to make it watch newly created files.
Mixing things up
There reasons above prevent me to go on with node-livereload. So, even if I work on .NET-based application, I do C# in Visual Studio, but HTML/CSS/JS in Sublime, having the all it’s benefits. So, I basically have 2 things opened side-by-side.

Conclusions
I felt much productivity boost with LiveReload. I have Sublime opened on one monitor and Chrome + WebKit Tools on another. As soon I change something, I see the results immediately, catching up errors in console as early as possible. It works so great then you TDD’ing your JavaScript code, as you write tests and implementation and it’s been re-run with each save (like a continues testing with AutoTest, NCrunch etc.).
That works very fine to me, I don’t want to press F5 anymore. Do you?
If you haven’t seen Bret Victor’s talk, please find 54 minutes and do it. This video is giving many interesting ideas, inspiring people to create new things. The main idea of his talk (at least as I understood it), is whatever you do, you have to see the result of your work as soon as possible. This short feedback cycle is important, cause it leads to better ideas and good productivity.
As a developers, we do code. Applying Victor’s principle, ideally we should have this code immediately running and showing it’s results of execution. Some experimental IDE’s like Light Table is trying to adopt this principle now.
If you develop web applications, you spend much time working with HTML/CSS/JS, which being executed by browser. The typical workflow, is to open your text editor, correct some mark-up or javascript code, then switch to browser, press F5 and see the results. It doesn’t sound like a big job, but believe me, it’s getting annoying and boring in very short time.
LiveReload comes to help
Ideal workflow is something like, you apply changes to JS, press Ctrl + S in your text editor and browser get’s immediately reloaded, showing the results of execution. That’s sounds really cool and fortunately there is great solution for that. It’s called LiveReload from Andrey Tarantsov.
It can be installed as either a <script type="javascript" scr="/libs/livereload.js"></script> tag in your app, or as a browser plug-in. I prefer the plug-in way, since it could work with any app and requires no code modifications. There plugins for Chrome, FireFox and Safari.
How does it work? Take a look on a diagram.

The LiveReload plug-in (or livereload.js script) expect’s that there is Web Socket Server, where it connects to and start to listen for changes. Web Socket Server is responsible for tracking changes and if changes occurred, it send the package of data with information about the changes, back to the web socket. LiveReload receives the data and reloads the browser.
As you installed plug-in and pressed “LR” button, it’s gonna light green if connection to server is successful, otherwise it will pop-up the message, that server is not available.

So, to make LiveReload work properly we have to provide an Web Socket Server, that conforms to LiveReload interface.
LiveReload + Sublime Text 2
There is a great plug-in for Sublime Text 2, from Janez Troha called, LiveReload-sublimetext2. It’s get easily installed through standard ST2 package installer (package name is “LiveReload”). Basically, it instantiate Web Socket Server inside the sublime, listening to editors event’s and push data to socket.
As soon as it’s installed, and browser connected to it, you can now modify any HTML/JS/CSS file. As file get changed and saved, you will see LiveReload-sublimetext2 will immediately send the command and browser got refreshed.

When I first time tried that, I could not believe how smooth it was. Can’t even believe how I lived with-out it before. Nothing to add here, just nice and easy.
LiveReload + any IDE
“Any IDE” in my case means Visual Studio, where I spent some time if I’m not Sublime. Unfortunately, there are no dedicated plugin for VS (as seems there are no for JIdea and Eclipse, so good opportunity for developers). Even so, you have a chance to get benefits of LiveReload. All you need to have is Node.js or Ruby installed on your machine.
Originally, LiveReload comes with Ruby-based server, that you can install and used from gems. I’m not much that comfortable with Ruby, so I went Node.js way.
There is Node-base LiveReload web socket server from Joshua Peek. It’s written in coffee-script and actually really easy to adopt. Here is an example, how I used that for my project. With a simple .cmd, I start up livereload, specifying which folder to observe.
@echo off
node ./tools/livereload/server.js ./src/Candidate.Nancy.Selfhosted/Client/
It will start up the server, wait till browser connects and watch all files in folder for changes.

Not everything so perfect with that approach, though. There are 2 reasons, why I did not finally like that:
- It is slow. Internally node-livereload uses
fs.watchFile, which is quite slow (at least on Windows). That mean’s if you save the file, it takes 1-1.5 seconds for browser to refresh.
- Does not catch up new files. You have to restart server, to make it watch newly created files.
Mixing things up
There reasons above prevent me to go on with node-livereload. So, even if I work on .NET-based application, I do C# in Visual Studio, but HTML/CSS/JS in Sublime, having the all it’s benefits. So, I basically have 2 things opened side-by-side.

Conclusions
I felt much productivity boost with LiveReload. I have Sublime opened on one monitor and Chrome + WebKit Tools on another. As soon I change something, I see the results immediately, catching up errors in console as early as possible. It works so great then you TDD’ing your JavaScript code, as you write tests and implementation and it’s been re-run with each save (like a continues testing with AutoTest, NCrunch etc.).
That works very fine to me, I don’t want to press F5 anymore. Do you?