New Candidate Overview
It’s been a almost a month how I started to re-implement my continues delivery application - Candidate. In my previous post I already mentioned some areas are going to improved, what technologies considered to be used. I haven’t managed to make huge progress on project so far, but I got something to show.
Overall application architecture
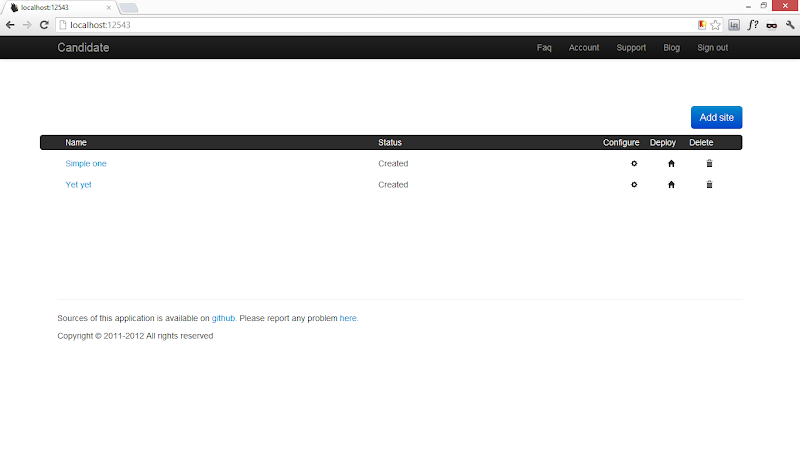
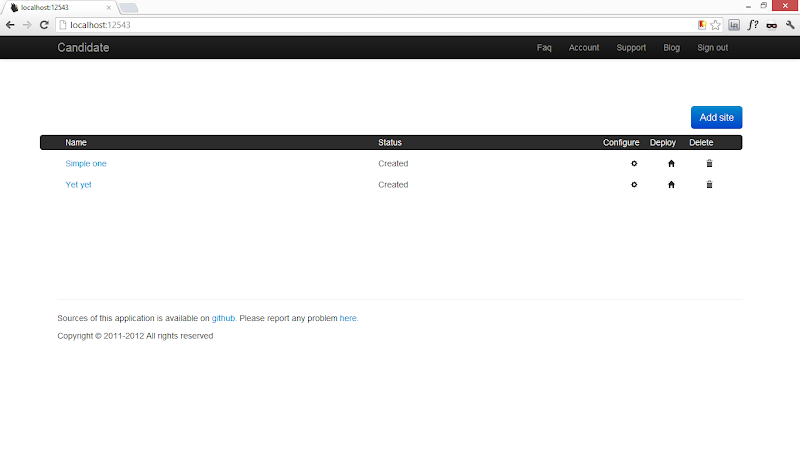
I try to build it with classical API oriented architecture in mind. It means that server side code exposes some simple HTTP API, the rest of stuff happening on browser. Fortunately, I got really simple UI, but still UI plays really important role. So far, I spent 80% in Sublime for front-end and 20% of time in Visual Studio for back-end.
Server side technology stack is NancyFX + RavenDB, client side build with Backbone.js + Require.js.
The primary application change is that it’s no longer IIS application, but just standalone app.

So, you just launch an .exe file, after application warm up, candidate is available at http://localhost:12543.

To simplify a life a bit (and do not harm they eyes of users) I’m using Twitter Bootstrap CSS framework and happy with it.
Server side
NancyFX is very lightweight framework, but it requires some skills. So far, I met several interesting challenges, that has been successfully solved. But, Nancy does it job and does it pretty well.
RavenDB initial impressions are really positive. I’m currently doing very basic functionality (as inserting, querying and deletion of documents). But, indeed working with document oriented database feels much simple and native for C# developer. Forget about any SQL, schemas, ORM’s - store and restore POCO’s, that all you need to know. RavenDB API is very clear and intuitive.
I used embedded version of RavenDB, which suites me best - since I want to minimize an effort for application installation.
As I said above, server side exposes HTTP API which receives and responds with JSON based payload. There would be some interfaces for starting/stopping the deployment tasks.. but the rest is happening in client.
Client side
Since I met Backbone.js framework I thought to myself: “I will never ever writing ‘scripts’ in front-end, instead I’ll be doing browser powered applications”. Backbone.js introduces structure in front-end. Front-end development with Backbone.js is no longer $.ajax calls and updates of DOM inside the success: handlers. With Backbones’s main entities you build front-end apps in similar way as it would be desktop applications.
Being much inspired with Addy Osmani Writing Modular Javascript blog post and speeches, I trying to apply some of these practices. In particular I’m using RequireJS for AMD and Backbone’s views as kind of widgets (or modules).
The front end is being build in SPA (Single Page Application) style, which is kind of new to me. Backbone.Router is great component though and I don’t need anything more, at least for now. I wish to keep UI as much responsive and fast.
As always, you are welcome to review server side or client side code, let me know your opinion or ask questions.
It’s been a almost a month how I started to re-implement my continues delivery application - Candidate. In my previous post I already mentioned some areas are going to improved, what technologies considered to be used. I haven’t managed to make huge progress on project so far, but I got something to show.
Overall application architecture
I try to build it with classical API oriented architecture in mind. It means that server side code exposes some simple HTTP API, the rest of stuff happening on browser. Fortunately, I got really simple UI, but still UI plays really important role. So far, I spent 80% in Sublime for front-end and 20% of time in Visual Studio for back-end.
Server side technology stack is NancyFX + RavenDB, client side build with Backbone.js + Require.js.
The primary application change is that it’s no longer IIS application, but just standalone app.

So, you just launch an .exe file, after application warm up, candidate is available at http://localhost:12543.

To simplify a life a bit (and do not harm they eyes of users) I’m using Twitter Bootstrap CSS framework and happy with it.
Server side
NancyFX is very lightweight framework, but it requires some skills. So far, I met several interesting challenges, that has been successfully solved. But, Nancy does it job and does it pretty well.
RavenDB initial impressions are really positive. I’m currently doing very basic functionality (as inserting, querying and deletion of documents). But, indeed working with document oriented database feels much simple and native for C# developer. Forget about any SQL, schemas, ORM’s - store and restore POCO’s, that all you need to know. RavenDB API is very clear and intuitive.
I used embedded version of RavenDB, which suites me best - since I want to minimize an effort for application installation.
As I said above, server side exposes HTTP API which receives and responds with JSON based payload. There would be some interfaces for starting/stopping the deployment tasks.. but the rest is happening in client.
Client side
Since I met Backbone.js framework I thought to myself: “I will never ever writing ‘scripts’ in front-end, instead I’ll be doing browser powered applications”. Backbone.js introduces structure in front-end. Front-end development with Backbone.js is no longer $.ajax calls and updates of DOM inside the success: handlers. With Backbones’s main entities you build front-end apps in similar way as it would be desktop applications.
Being much inspired with Addy Osmani Writing Modular Javascript blog post and speeches, I trying to apply some of these practices. In particular I’m using RequireJS for AMD and Backbone’s views as kind of widgets (or modules).
The front end is being build in SPA (Single Page Application) style, which is kind of new to me. Backbone.Router is great component though and I don’t need anything more, at least for now. I wish to keep UI as much responsive and fast.
As always, you are welcome to review server side or client side code, let me know your opinion or ask questions.